
アフィリエイトで稼ぐならわーどぷれすがいいらしい。
そうアドバイスされて、ワードプレスにチャレンジしてみようと思う方が多いと思います。
でもワードプレスとはなんなのか、基本的なことは誰も教えてくれません。
ネットで検索しても、オープンソースがどうとか、CMSがどうとか。
難しい言葉ばかり。
今回は、機械とかプログラムとかが苦手だった40代の私がワードプレスをなんとなく使い出してわかっていることを
難しい言葉は使わずにわかりやすくご説明いたします。
このページの内容
ワードプレスとは

ワードプレスとは、とインターネットで検索するとウィキペディアがこのような回答をくれます。
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくコンテンツ管理システム (CMS) としてもしばしば利用されている。
引用元:ウィキペディア
こんなことを聞いてもちんぷんかんぷんな人ばかりだと思います。
かみ砕いて簡単に言いますと、
ワードプレスとは、アメブロみたいにブログを書くと、更新してくれるホームページです。
世界中で使われているとか、オープンソースのソフトウェアとか、聞いてもそんなことどうでもいいんです。
アメブロは、IDとパスワードを登録するとブログを書くことが出来ますよね。
ワードプレスもアメブロと同じです。
違うのは、アメブロみたいなどこかのサービスではなく、自分でレンタルサーバーとドメインを用意しないといけないと言う事。
感覚的にはブログを開設するというよりは、ホームページを簡単に作るという感じです。
アメブロはアメブロの中にコミュニティがあって、イイネしたり、グループみたいなの作ったりできますが、ワードプレスはそんなのはありません。
ワードプレスはサーバーとドメインが必要
アメブロはメールアドレスがあって、IDとパスワードを登録すると無料でブログを開始することが出来ますが、
ワードプレスは、サーバーとドメインを用意する必要があります。
初心者でもワードプレスを超簡単に設定する方法はこちらで説明しています。
簡単と言うけれど難しいワードプレス
ワードプレスの準備が完了したらそれでOKと言うわけではありません。
初期設定は殺風景なブログのデザインのまま。
理想的なホームページにするためには様々な設定が必要になります。
テーマを選ぶ

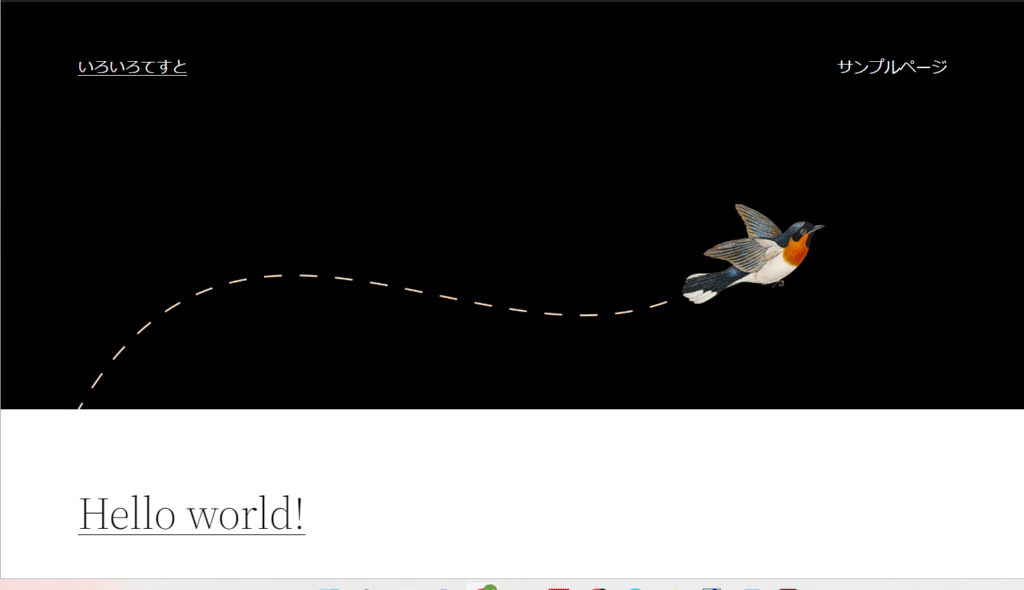
まずワードプレスの設定が完了し、サイトのURLを表示してみると出てくる画面が真っ黒のシンプルなものです。
ここからテーマを変更しなければいけません。
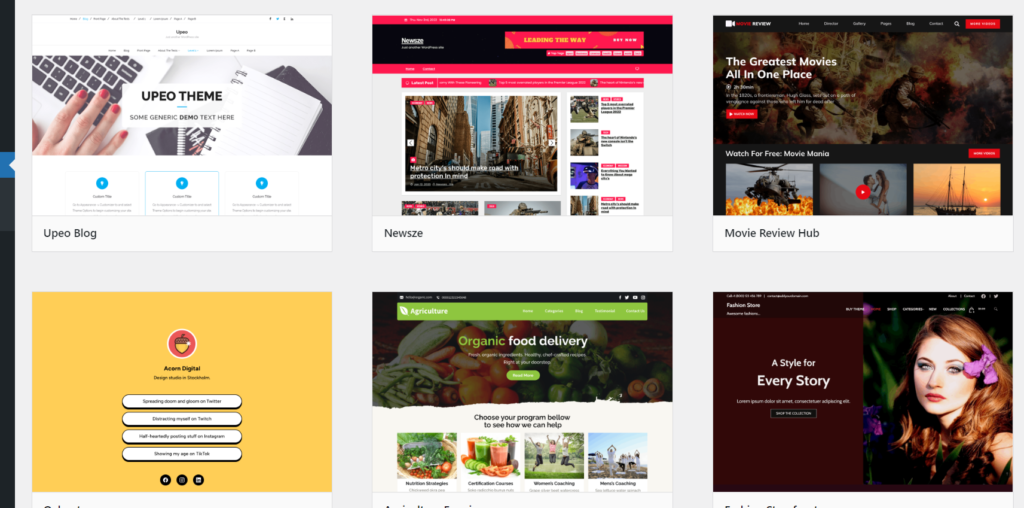
人気テーマの数は10,000個以上あります。
さらに有料で発売されているテーマは数えきれないぐらいあり、どれを選べばいいのかわかりません。
どれを選ぶかで、デザインはもちろん機能、SEOの順位まで左右されてしまうんです。

テーマの変更は何度でも行えます。
ただ、ブログの記事が少ないとイメージがつかめないと思いますので、ブログの記事を書きながらあれこれ変更してみて好みのテーマを見つけましょう。
アナリティクスやサーチコンソールを設定している場合、テーマを変更すると情報まで消えてしまいます。
なので、アナリティクスコードやサーチコンソールのコードはメモしておくと便利です。
投稿と固定ページの違い
ワードプレスの管理画面には様々な項目があります。
その中でも、「投稿」と書かれた項目と「固定ページ」と書かれた項目。
開いてみると同じような画面が出てきます。
- 固定ページは、プロフィール紹介や業務内容紹介、プライバシーポリシーなどの固定されているページ
- 投稿は日々綴っていくブログ記事のようなもの
一般的にはこのように分けられて作っている人が多いです。
URLの設定はどこ?
ワードプレスを設定して記事を書こうとすると記事のURLが勝手に作られてしまいます。
初期設定ではこのようなURLでした。
http://ドメイン.com/2022/11/04/hello-world/
投稿した日付はいらないですよね。
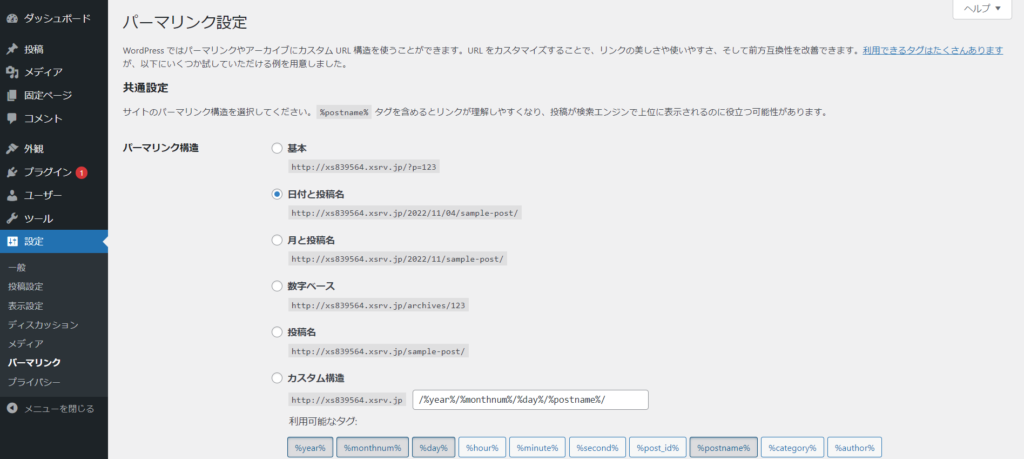
変更する場所は「設定→パーマリンク」です。

希望するURLを選択するか、希望する者が無ければカスタムしてみましょう。
%year%・・・年
%monthnum%・・・月
%day%・・・日付
%hour%・・・時間
%minute%・・・分
%postname%・・・投稿名(投稿画面で変更可能)
%post_id%・・・投稿に割り当てられた数字
- 「http://ドメイン.com/任意の文字列/」・・・「/%postname%/」
- 「http://ドメイン.com/カテゴリ名/任意の文字列/」・・・「/%category%/%postname%/」
- 「http://ドメイン.com/割り当てられた数字/」・・・「/%post_id%/」
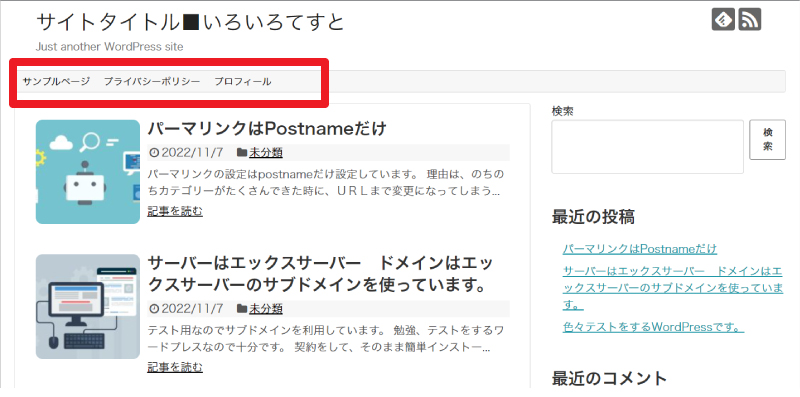
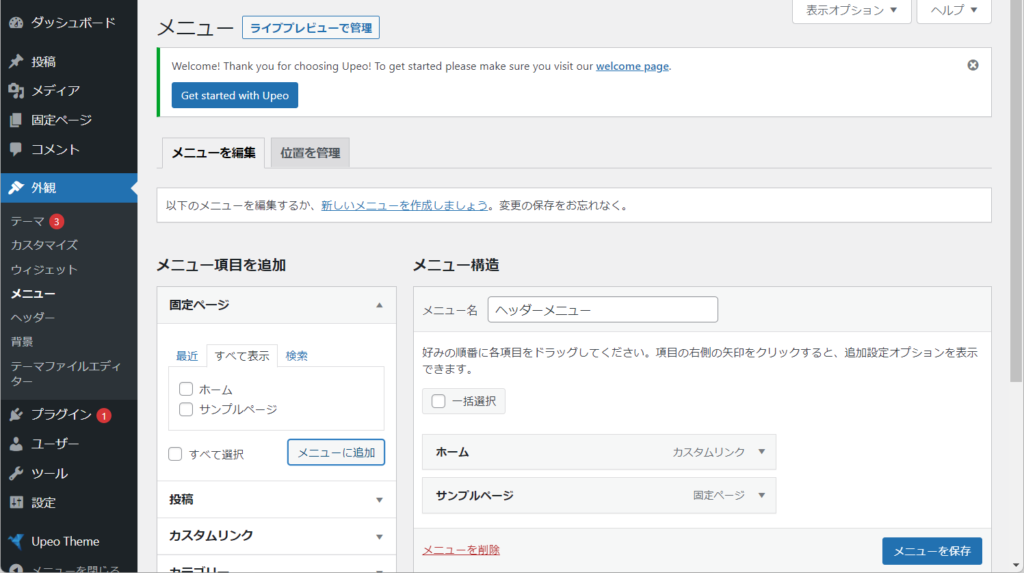
メニューバーの設定はどこ?

ホームページとしてワードプレスを利用したい場合は画面上のヘッダーあたりにメニューが必要ですよね。
メニューを設定するのは「外観→メニュー」です。

中にはメニューが設定できないテーマなどもあるので、注意しましょう。
ワードプレスは定期的に更新がある
ワードプレスの現在のバージョンは6.1です。
年に数回、システムの更新が行われます。
その場合は、ログインしてすぐの画面に案内が表示されます。
最新版に更新しておく方がいいですが、まれに使っているサーバーが最新版に対応していない、使っているテーマなどが最新版に対応していないという場合もありますので、バックアップを取っておくほうがいいです。
バックアップの取り方についてはまた記事を書きますので少々お待ちください。
わからない事だらけなら本を買おう
書店に行くとWordpressについて解説している書籍がたくさん売っています。
開発者向けの難しいものから初心者向けの優しいものまでありますので、少し立ち読みして自分に合っている書籍を見つけましょう。
ただし、上記でも述べた通りWordpressは年に数回システムの更新が行われます。
なので書籍が安いからと言って古本屋で購入するのは要注意です。
基本的なことはそこまで大幅に変わりませんが、安いからと言って古い本を買ってしまって全然役に立たないという事もあり得ます。
できれば新しいものを購入するようにしましょう。
記事を書こう
あれこれ設定もありますが、とにかく記事を書いてい見ましょう。
文字を入れたり、画像を入れたり、とにかく何かをどんどん書いてみましょう。
ワードプレスは「習うより慣れる」です。
わからないことがあれば書籍を頼るかGoogleで検索してみましょう。
ただし、アメブロなどに慣れている方からすると、文字の装飾などが物足りないかもしれません。
文字を大きくしたり、色を付けたり、
そこはアメブロのようには簡単には出来ないので、少しHTMLの知識をつける必要があります。
文字装飾の簡単なHTMLのリストなどはまた作らせていただきますので少々お待ちください。
ワードプレスを使うための最低限の知識
ワードプレスを使うために最低限の知識は、
- ドメイン・サーバーの用意をする。
- ブログを書く方法
- 少しのHTML知識
設定が完了したら、とにかく色々触ってみましょう。
テーマをあれこれ変えてみたり、ブログの記事をいろいろ書いて公開してみましょう。
まとめ
使ったことのある人はワードプレスは簡単と言うけれど、まだ使ったことのない人からするとちょっと怖いのがワードプレスです。
もし何かあったときに問い合わせするところが無いというのも、一歩踏み出せない原因の一つだと思います。
・アメブロと違ってサーバーとドメインが必要
・設定は簡単だけどたくさんあるから挫折しがち
・書籍に頼ろう
初心者の方でもわかりやすいようにと心がけて記事を書いてみました。
参考にしていただければ幸いです。